אפילו עבור מעצבים מנוסים, עיצוב לוגו אסתטי, נכון ומדויק ללקוח הוא אתגר עיצובי לא פשוט. זהו תהליך ארוך שדורש המון מחקר, מומחיות ומחשבה תחילה.
מעצבים טובים מודעים לטעויות הנפוצות ביותר שיכולות לקרות בעת עיצוב לוגו – בעיקר כי הם עשו את הטעויות האלה בעצמם בשלב זה או אחר בקריירה שלהם – ומסוגלים לזהות בחירות גרועות לפני שהם עושים אותן.
אם כך, האם מעצבים בתחילת דרכם שעדיין לא רכשו את הניסיון הזה (כלומר – אתם) נידונים לעשות את כל הטעויות האפשריות במהלך הדרך???
ובכן, כן. אבל רגע – זה דבר טוב. הדרך הכי טובה ללמוד היא מניסיון, והטעויות שלכם הן מה שבונה אתכם. אבל לפחות בנושא הזה תנו לנו להשכיל אתכם מנסיונם של אחרים…
בעיצוב לוגו ישנם כללי “אל תעשה” המתרחשים בתדירות גבוהה יותר מאחרים. לראות את הבחירות הלא אפקטיביות האלה בפעולה יכול לעזור לכם להימנע מהן בעיצוב הלוגו שלכם.
במאמר זה אספנו עבורכם את הטעויות הנפוצות ביותר בעיצוב לוגו. אם כבר חטאתם באחד מהם, אל תדאגו – נראה לכם איך לשפר את זה!
#1 יותר מדי פרטים
זה לא שסמלי לוגו מפורטים הם גרועים כשלעצמם. הם פשוט לא ניתנים לשינוי קנה מידה (unscalable). עבור שלטי חוצות גדולים, ציורי קיר או פרסומות על אוטובוסים, סמלי לוגו מפורטים הם למעשה נהדרים. אבל חשבו באיזו תדירות הלוגו שלכם מופיע על משטחים קטנים הרבה יותר שקשה לראותם.
חשבו כמה מורכב ומגוחך היה נראה גב האייפון שלכם אם אפל היו שומרים את עיצוב הלוגו המקורי שלהם מ1976.
הבעיה עם סמלי לוגו מפורטים היא שהם נראים נורא במסכים קטנים כמו סמארטפונים, או בסחורות מסוימות כמו עטים או כרטיסי ביקור. בהדפסה בגדלים קטנים, עיצוב מורכב יאבד פרטים ובמקרים מסוימים יהיה בלתי ניתן להבנה.
הפיתרון
לוגו צריך להיות בלתי נשכח, ואחת הדרכים הטובות ביותר לעשות זאת היא לשמור על דברים פשוטים.
הביטו בלוגו של נייקי, מקדונלדס ואפל. לכל חברה יש אייקון פשוט מאוד שניתן לשחזר אותו בקלות בכל גודל.
#2 שימוש בקליפארט וסמלים גנריים
המונח קליפארט בעיצוב מתייחס לסמלים אבסטרקטיים שנמכרים באתרי תמונות מלאי (Stock).
טעות זו נעשית לרוב על ידי בעלי עסקים אשר מעצבים לוגו משלהם או על ידי מעצבים חובבים שאינם מודעים לחוקי זכויות היוצרים. הורדת תמונות וקטוריות מאתרים חינמיים אינה פשע, אבל זה לא אומר שמותר להשתמש בהן בעיצוב לוגו. לוגו צריך להיות ייחודי ומקורי, והסכם הרישוי צריך להיות בלעדי ללקוח: שימוש באמנות מלאי מפר את שני הכללים הללו.
רוב הסיכויים שאם אתם משתמשים בתמונה וקטורית שהורדתם מאתר כלשהו, היא נמצאת גם בשימוש על ידי מישהו במקום אחר בעולם. גם אם אתם עורכים שינויים או מוסיפים דברים, הצורה הבסיסית נשארת ומאוד קל לזהות אותה, כך שהתמונה שלכם כבר לא ייחודית. אתם יכולים די בקלות לזהות וקטורים של מלאי בלוגואים מכיוון שהם בדרך כלל צורות מוכרות, כמו גלובוסים וצלליות.
הפיתרון
הדרך הטובה ביותר להתגונן מפני לוגואים גנריים היא להתעדכן במה שכולם עושים, ולהישאר מעודכנים בטרנדים המתחלפים. ככה תדעו באילו טרנדים משתמשים יותר מדי ויש להימנע מהם.
הימנעו משימוש בקליפארט וסמלים אבסטרקטיים מאתרים שונים ובמקום זאת איירו בעצמכם את התמונה הוקטורית שלכם.
ואם בכל זאת תחליטו לעשות שימוש בסמל קיים (לא חינמי!), הקפידו לבדוק את הרישיון שרכשתם ולוודא שניתן לעשות בו את השימוש שאתם מעוניינים בו, ונסו לבנות סביבו לוגו ייחודי ושונה.
#3 שימוש בתמונות רסטר (או: שימוש בתוכנת עיצוב לא מתאימה)
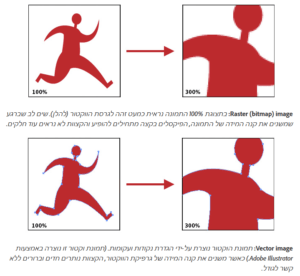
תמונות רסטר מתוארות באמצעות מפת סיביות בתוך רשת פיקסלים. תמונות וקטור מתוארות באמצעות קווים וצורות המאוכסנים בתבנית המשלבת נוסחאות גאומטריות לעיבוד רכיבי התמונה.
סיבכנו אתכם? אולי תמונה תמחיש את זה טוב יותר (התמונה לקוחה מתוך האתר של אדובי):

שימוש בתוכנת גרפיקת רסטר, כגון Adobe Photoshop, אינו מומלץ. אם תתקרבו מספיק לגרפיקת רסטר היא תיראה מפוקסלת, מה שהופך אותה לבלתי שמישה.
הפיתרון
שמירה על עקביות ויזואלית על ידי הקפדה על מראה הלוגו בכל הגדלים היא חיונית.
הנוהג המקובל בעת עיצוב לוגו הוא להשתמש בתוכנת גרפיקה וקטורית, כגון Adobe Illustrator. לוגו וקטורי ניתן להתאים לכל גודל מבלי לפגום מאיכותו, וניתן להתאים אותו למדיות אחרות בקלות רבה יותר.
#4 סמלים לא קשורים
סמלים הם כלי מאוד חשוב בעיצוב בכלל, ובעיצוב לוגו בפרט. סמלים נתפסים באופן בלתי מודע ומעובדים בצורה אינטואיטיבית ומיידית, בעוד מילים חייבות לעלות למודעות לפני שהמוח יוצר את החיבור למשמעות שלהן. סמלים, בקצרה, מערבים פחות תהליכים קוגנטיביים ממילים (סמכו עלינו בעניין הזה) ולכן אפקטיביות יותר בהעברת מסר מיידי.
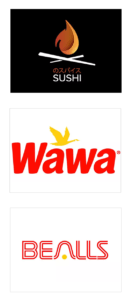
אז מה קורה כשמסעדת סושי משתמשת בסמל אוניברסלי של מדורה, חנות נוחות משלבת בלוגו שלה אווז בר בתעופה ומותג ביגוד עושה שימוש בנקודה צהובה בתוך האות A?
אנחנו מקבלים לקוחות מאוד מבולבלים.
הפיתרון
הקפידו לבחור סמל שמייצג בצורה נכונה את התעשייה, המסר או הכוונה של המותג. אדם שלא מכיר את המותגים בדוגמאות שראינו לא יזהה ממבט ראשון שמדובר במסעדה, חנות נוחות או חנות בגדים.
הדרך הטובה ביותר לבחון את עצמכם היא לבקש חוות דעת מהסביבה שלכם – שאלו חברים, משפחה ואנשים בסביבתכם מה הם מבינים על המותג מהלוגו שעיצבתם.
מעצב טוב יודע איך להשתמש בסמלים לטובתו.
ראו לדוגמה את הלוגו היפהפה הזה שעוצב ע”י ג’ף קימבל:
Design: Jeff Kimble
אתם יכולים למצוא את הסימליות המתחבאת? כתבו לנו בתגובות
#5 צבעים לא מתאימים
צבעי הלוגו שאתם מעצבים ישלחו לקהל היעד של הלקוח שלכם מסר על המותג שלו. שימוש בצבע לא מתאים יגרום ללוגו לשדר מסר שאינו רלוונטי או אפילו סותר.
הפיתרון
לצבעים יש פסיכולוגיה משלהם. כחול משדר שלווה ותחכום, אדום משדר תשוקה ואנרגיה ושחור משדר אלגנטיות. למדו את משמעויות הצבעים והתאימו למותג צבע מדויק למסר שאתם רוצים לשדר.
זוהי אינה משימה פשוטה, לכן כדי לבחור את הצבעים המתאימים מעצבים צריכים להשתמש בכל כלי העומד לרשותם. אחד הכלים הללו הוא Adobe Color. תוכנה זו מאפשרת לכם לראות את ספקטרום הצבעים ולהשתמש בסליידרים כדי ליצור פלטות צבעים משלימות שעובדות היטב יחד.
#6 גופנים לא מתאימים
כשמדובר בעיצוב לוגו, בחירת הגופן הנכון היא אחת ההחלטות החשובות ביותר שמעצב יכול לקבל. לא פעם לוגו נכשל בגלל בחירת גופן לקויה. גופנים גרועים או שאינם מתאימים למותג נבחרים לעיתים קרובות פשוט משום שההחלטה לא נלקחת מספיק ברצינות.
הפיתרון
הגופן שלכם צריך להתאים לאופי המותג או השירות שהלקוח מציע. כל גופן מעביר תחושה שונה.
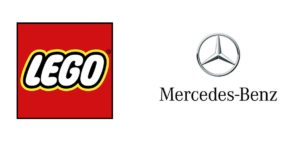
לדוגמה, המותג של לגו משתמש בגופן שעוצב במיוחד עבור המותג, המבוסס על הגופן LegoThick. שימו לב כיצד הגופן מעביר בצורה נהדרת את האווירה של המותג – חוסר רשמיות, ילדותיות, playfulness. גם הסגנון של הגופן (נטוי – italic) תורם לייצור התחושה הרצויה.
לעומת זאת, הגופן של מרצדס הוא Corporate A URW (ממשפחת סנס סריף). זהו גופן הרבה יותר נקי ופשוט. גופן קלאסי כזה משמש כאן כדי להעביר תחושה על זמנית, יציבה, מבוססת – אותם ערכים שמייצג המותג.
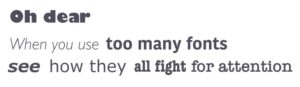
#7 יותר מדי גופנים
שימוש ביותר מדי גופנים הוא כמו לנסות להראות למישהו אלבום תמונות שלם בבת אחת. כל גופן שונה, והצופה צריך זמן לזהות אותו. לראות יותר מדי גופנים בבת אחת גורם לבלבול.
Source: UXplanet.org
הפיתרון
פחות זה יותר. מקובל להשתמש לכל היותר בשני גופנים במשקלים שונים. הגבלת הגופנים למספר זה משפרת מאוד את קריאות הלוגו ואת זיהוי המותג.
עיקרון חשוב נוסף בשימוש במספר גופנים הוא להימנע משימוש בגופנים דומים. לעין בלתי מיומנת, גופנים דומים נראים פחות או יותר אותו הדבר, אבל כשהם מופיעים אחד ליד השני משהו נראה מוזר, לא ממש בסדר… לפני שאתם בוחרים את הגופנים שלכם, חקרו קצת על משפחות גופנים וההתאמות המומלצות.
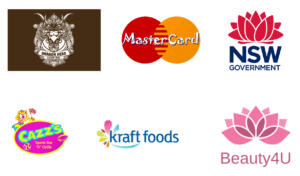
תרגיל
לפניכם עיצובי לוגו לא מוצלחים (לחצו על התמונה כדי להגדיל אותה).
- כתבו לגבי כל לוגו מה הטעויות שנעשו בעיצוב שלו.
- בחרו 3 עיצובים וכתבו כיצד הייתם משפרים אותם.























מאמר מאוד יפה מסביר כל טעות בנפרד אהבתי
מאמר מושלם
אחד הטובים שקראתי בחיי
שאלה 1
תמונת MASTER CARD
גופנים לא מתימים– היית משנה גום מתאים למטבע
KRAFTFOOD
תמונות לא קשורות- הייתי מוסיף משהור קשור לתוכן
NEWGOVERNMET
הייתה משנה גופ מתאים וצבעים
CAZEES –
הרבה פרטים
בסמל של ג’ף האות L “מוחסרת” ע”י האות C במילה ECLIPSE שזה ליקוי חמה.
בתמונה של ג’ף קימבל האות C מסומלת על ידי סמל שנראה כמו ליקוי חמה (Eclips)